一 部署博客时的报错 ① 1 2 3 4 5 6 7 8 9 FATAL { err: Error : Spawn failed at ChildProcess.<anonymous> (D:\frontEnd\练习\blog\white-dust\node_modules\hexo-util\lib\spawn.js:51 :21 ) at ChildProcess.emit (events.js:315 :20 ) at ChildProcess.cp.emit (D:\frontEnd\练习\blog\white-dust\node_modules\cross-spawn\lib\enoent.js:34 :29 ) at Process.ChildProcess._handle.onexit (internal/child_process.js:275 :12 ) { code: 128 } } Something's wrong. Maybe you can find the solution here: %s https://hexo.io/docs/troubleshooting.html
可能是网络原因,再试试;
1 cnpm install hexo-deployer-git --save
然后再执行:
② 报错 Error: Cannot find module ‘gulp-imagemin’ 运行
1 cnpm install gulp-imagemin --save-dev
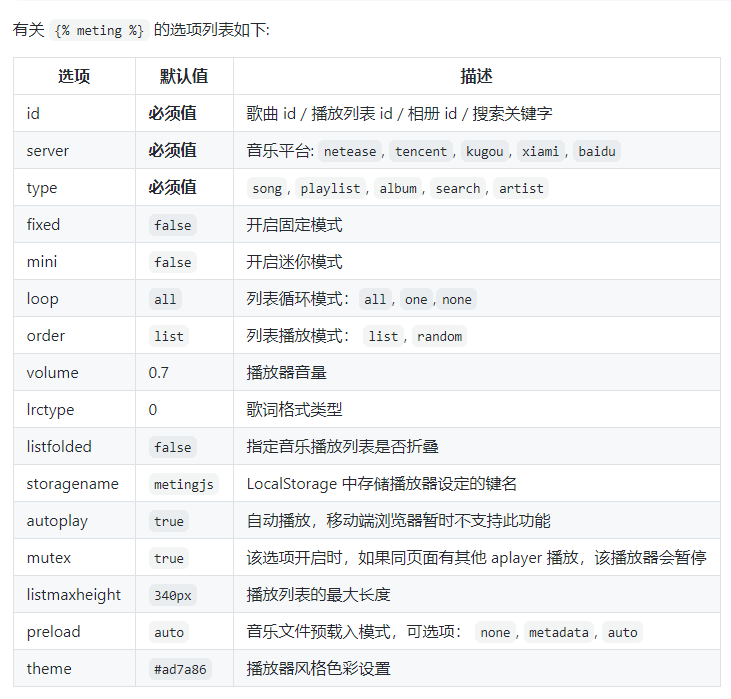
二 怎么设置音乐 如果想在本插件中使用 MetingJS,请在 Hexo 配置文件 _config.yml 中设置:
在想要引入的页面中使用,举例:
1 2 3 4 5 <!-- 简单示例(id, server, type) --> {% meting "60198" "netease" "playlist" %} <!-- 进阶示例 --> {% meting "60198" "netease" "playlist" "autoplay" "mutex:false" "listmaxheight:340px" "preload:none" "theme:#ad7a86" %}
PJAX 兼容
1 2 3 4 5 6 7 8 $(document ).on('pjax:start' ,function ( if (window .aplayers){ for (let i = 0 ; i < window .aplayers.length; i++){ window .aplayers[i].destroy(); } window .aplayers = []; } })
三 gulp 压缩 一个可以自动压缩 HTML、JS、CSS 文件、图片,可以将 ES6 语法转换成 ES5,减少网络请求,同时降低网络负担
首先全局安装 gulp
1 npm install --global gulp-cli
安装压缩 HTML
1 2 npm install gulp-htmlclean --save-dev npm install --save gulp-html-minifier-terser
安装压缩 CSS
1 npm install gulp-clean-css --save-dev
安装压缩 JS,这里选择 gulp-uglify + gulp-babel,可以把 ES6 转换成 ES5,因为兼容所以选择
1 2 npm install --save-dev gulp-uglify npm install --save-dev gulp-babel @babel/core @babel/preset-env
安装如上插件之后,在你的博客根目录创建一个 gulpfile.js 文件并把如下代码 CV 进去
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 var gulp = require ('gulp' );var cleanCSS = require ('gulp-clean-css' );var htmlmin = require ('gulp-html-minifier-terser' );var htmlclean = require ('gulp-htmlclean' );var uglify = require ('gulp-uglify' )var babel = require ('gulp-babel' )gulp.task('compress' , () => gulp.src(['./public/**/*.js' , '!./public/**/*.min.js' ]) .pipe(babel({ presets: ['@babel/preset-env' ] })) .pipe(uglify().on('error' , function (e ) console .log(e) })) .pipe(gulp.dest('./public' )) ) gulp.task('minify-css' , () => { return gulp.src(['./public/**/*.css' ]) .pipe(cleanCSS({ compatibility: 'ie11' })) .pipe(gulp.dest('./public' )); }); gulp.task('minify-html' , () => { return gulp.src('./public/**/*.html' ) .pipe(htmlclean()) .pipe(htmlmin({ removeComments: true , collapseWhitespace: true , collapseBooleanAttributes: true , removeEmptyAttributes: true , removeScriptTypeAttributes: true , removeStyleLinkTypeAttributes: true , minifyJS: true , minifyCSS: true , minifyURLs: true })) .pipe(gulp.dest('./public' )) }); gulp.task('default' , gulp.parallel( 'compress' , 'minify-css' , 'minify-html' ))
四 怎么导入静态网页项目
首先使用 hexo new page “新创建的文章名称”
然后删除该文章文件夹下的 index.md
把静态项目文件复制到文章目录下
在博客根目录配置文件 _config.yml 中作如下配置
1 2 3 skip_render: - 新创建的文章名称
例子:
新建文章
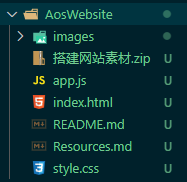
1 hexo new page "AosWebsite"
删除 index.md 把静态项目导入
在 _config.yml 中 skip_render 下配置匹配路径
1 2 3 skip_render: - AosWebsite