Hexo-pdf 插件使用以及 SpringBoot + Vue 前后端分离开发入门
安装 Hexo-pdf 插件
1 | npm install --save hexo-pdf |
使用方法
安装插件成功后,在 .md 文件中通过下面的语法引用。
1 | {% pdf 某个pdf文件本地路径或链接 %} |
效果

部署到服务器再使用
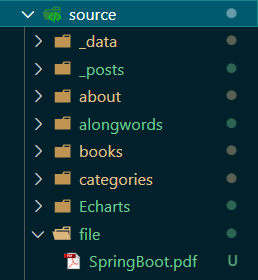
在博客项目根目录的 source 下新建一个 file 文件夹,并把想要在文章中引用的 pdf 文件存放在其中,比如下图中的 SpringBoot.pdf:

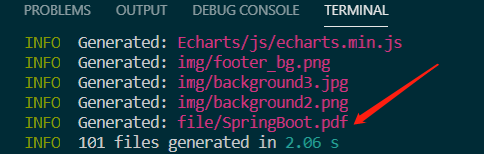
在运行 hexo clean && hexo g 后可以看到生成的路径

通过 hexo d 把博客部署到远端服务器,然后在想要展示上面 SpringBoot.pdf 的地方写入下面的代码:
1 | {% pdf https://Y-JINHAO.github.io/file/SpringBoot.pdf %} |
可以看到,https://Y-JINHAO.github.io/ 是本博客网址。
总结:上面的方法亲测有效,但是 Github 的服务器毕竟在国外,所以有时可能会因为加载时间过长而失败。
上面展示的就是 SpringBoot.pdf,即 SpringBoot + Vue 前后端分离开发入门笔记,嗯~~,挂在 github 上加载是很慢的…
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 白醭飙尘!
评论
ValineDisqus