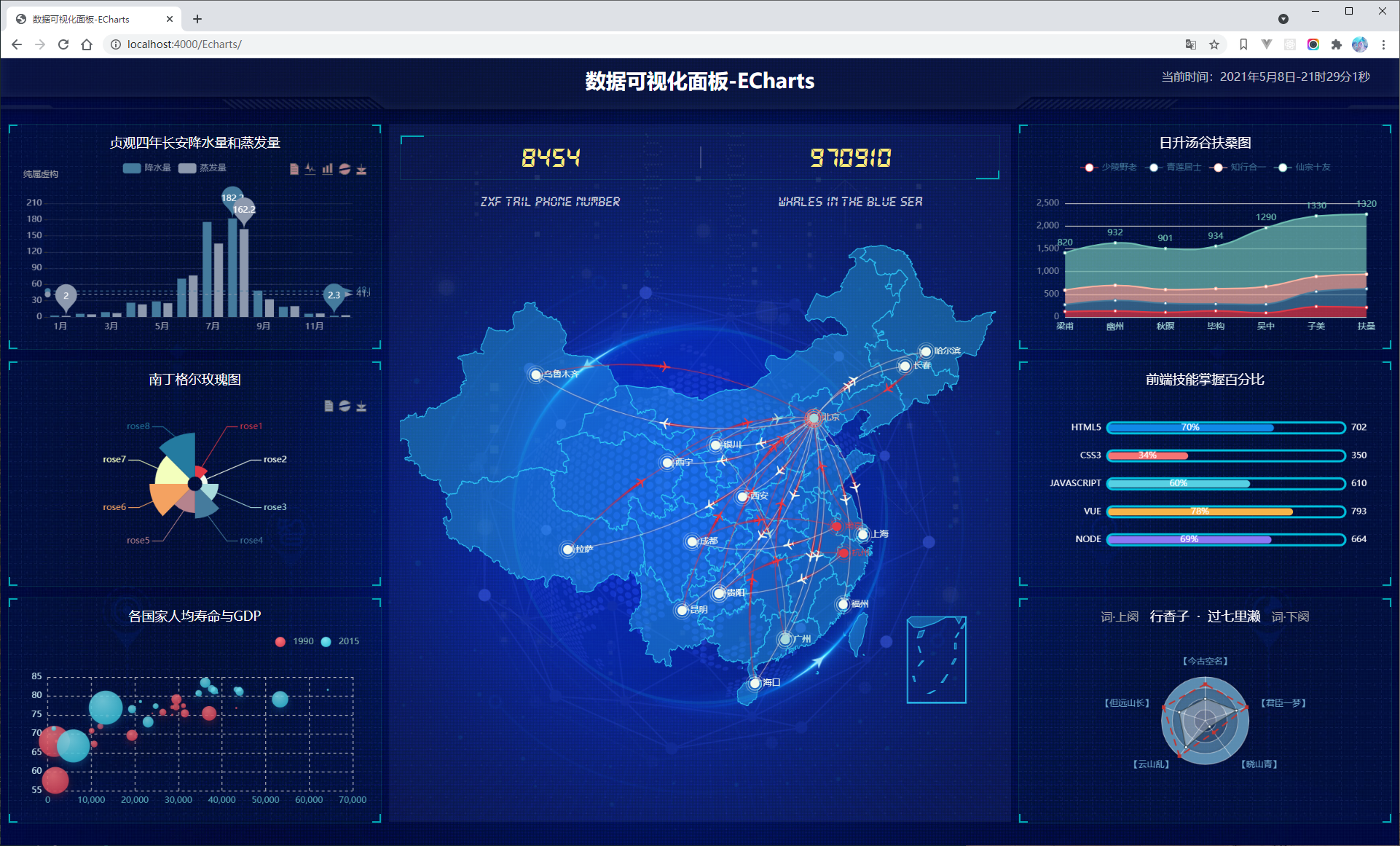
大屏数据可视化面板的应用,以 Echarts 为例
01 - 可视化面板示例

也可以点击右侧按钮直接查看 Butterfly
注意:上述提供的数据可视化面板例子在移动端并不适配。
02 - 使用技术
完成该项目需要具备以下知识:
- div + css 布局;
- flex 布局;
- Less;
- 原生js + jquery 使用;
- rem适配;
- echarts基础。
03 - 案例适配方案
- 设计稿是1920px ;
- flexible.js 把屏幕分为 24 等份;
- cssrem 插件的基准值是 80px;在 VS Code 中插件–> 配置按钮 –> 配置扩展设置 –> Root Font Size 里面设置,然后重启 VS Code 软件保证生效。
04 - 基础设置
- body 设置背景图,缩放为 100%,行高1.15;
- css初始化。
1 | body { |
05 - header 布局
高度为 100px;
背景图,在容器内显示;
缩放比例为 100%;
h2 标题部分白色\28像素居中显示行高为 60像素;
时间模块 showTime 定位右侧 right 为 40px 行高为 50px 文字颜色为:rgba(255, 255, 255, 0.7) 而文字大小为 16px;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32// 格式: 当前时间:2020年3月17-0时54分14秒
<script>
// 头部右侧时间
// 格式:当前时间:2020年8月17-11时19分14秒
var t = null
t = setTimeout(time, 500) //開始运行
function time() {
clearTimeout(t) //清除定时器
dt = new Date()
var y = dt.getFullYear()
var mt = dt.getMonth() + 1
var day = dt.getDate()
var h = dt.getHours() //获取时
var m = dt.getMinutes() //获取分
var s = dt.getSeconds() //获取秒
document.querySelector('.showTime').innerHTML =
'当前时间:' +
y +
'年' +
mt +
'月' +
day +
'日-' +
h +
'时' +
m +
'分' +
s +
'秒'
t = setTimeout(time, 500) //设定定时器,循环运行
}
</script>header部分css样式
1 | // 头部样式 |
06 - mainBox主体模块
- 需要一个上、左、右的 10px 的内边距;
- column 列容器,分三列,占比 3:5:3。
1 | // 页面主体盒子样式 |
07 - 公共面板模块 panel
- 高度为 310px;
- 1像素的 1px solid rgba(25, 186, 139, 0.17) 边框;
- 有line.jpg 背景图片;
- padding为 上为 0 左右 15px 下为 40px;
- 下外边距是 15px;
- 利用panel 盒子 before 和after 制作上面两个角大小为 10px 线条为 2px solid #02a6b5;
- 新加一个盒子 before 和 after 制作下侧两个角宽度高度为 10px。
1 | .panel { |
08 - 柱形图 bar 模块(布局)
- 标题模块 h2,高度为 48px,文字颜色为白色,文字大小为 20px;
- 图标内容模块 chart 高度为240px;
- 以上可以作为 panel 公共样式部分。
1 | h2 { |
09 - 中间布局
- 上面是 no 数字模块
- 下面是 map 地图模块
- 数字模块 no 有个背景颜色 rgba(101, 132, 226, 0.1); 有个 15 像素的内边距;
- 注意中间列 column 有个左、右 10px 下 15px 的外边距;
- no 模块里面上下划分上面是数字(no-hd),下面是相关文字说明(no-bd);
- no-hd 数字模块有一个边框 1px solid rgba(25, 186, 139, 0.17) ;
- no-hd 数字模块里面分为两个小 li 每个小li高度为 60px,文字大小为 40px,颜色为 #ffeb7b,字体是图标字体 electronicFont;
- no-hd 利用 after 和 before制作2个小角,边框 2px solid #02a6b5 宽度为 30px 高度为 10px;
- 小竖线给第一个小 li after 就可以 1px宽 背景颜色为 rgba(255, 255, 255, 0.2); 高度 50%、top 25% 即可;
- no-bd 里面也有两个小 li ,高度为 40px,文字颜色为 rgba(255, 255, 255, 0.7),文字大小为 18px,上内边距为 10px。
1 | /* 声明字体*/ |
地图模块制作:
- 地图模块高度为 810px,里面包含4个盒子,chart 放图表模块球体盒子 旋转1、旋转2;
- 球体图片模块 map1 大小为 518px,要加背景图片,因为要缩放 100% 定位到最中央、透明度 0.3;
- 旋转1:map2。大小为 643px,要加背景图片,因为要缩放 100% 定位到中央、透明度 0.6,做旋转动画、利用z-index压住球体(html 中将 map2 写在 map1 后面就可以);
- 旋转2:map3。大小为 566px,要加背景图片,因为要缩放 100% 定位到中央、旋转动画、注意是逆时针。
1 | <!-- no 数字模块制作 --> |
中间样式
1 | // no 数字模块 |
10 - Echarts-介绍
常见的数据可视化库:
- D3.js。目前 Web 端评价最高的 Javascript 可视化工具库(入手难) ;
- ECharts.js。百度出品的一个开源 Javascript 数据可视化库;
- Highcharts.js。国外的前端数据可视化库,非商用免费,被许多国外大公司所使用;
- AntV。蚂蚁金服全新一代数据可视化解决方案等等;
- Highcharts 和 Echarts 就像是 Office 和 WPS 的关系。
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
大白话:
官网地址:https://echarts.apache.org/zh/index.html
11 - Echarts-体验
官方教程:
[五分钟上手ECharts](https://www.echartsjs.com/zh/tutorial.html#5 分钟上手 ECharts)
使用步骤:
① 引入echarts 插件文件到html页面中;
② 准备一个具备大小的DOM容器;
1 | <div id="main" style="width: 600px;height:400px;"></div> |
③ 初始化echarts实例对象;
1 | var myChart = echarts.init(document.getElementById('main')); |
④ 指定配置项和数据(option);
1 | var option = { |
⑤ 将配置项设置给echarts实例对象。
1 | myChart.setOption(option); |
12 - Echarts-基础配置
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
series
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
xAxis:直角坐标系 grid 中的 x 轴
boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
yAxis:直角坐标系 grid 中的 y 轴
grid:直角坐标系内绘图网格。
title:标题组件
tooltip:提示框组件
legend:图例组件
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
1 | poemData = [{ |
13 - 柱状图图表
1 | // 柱状图模块1 |
- 让图表跟随屏幕自适应
1 | window.addEventListener("resize", function() { |
14 - 饼图模块
1 | // 饼图模块 |
15 - 其他模块
可以自行选择一些类型的 Echarts 图尝试。
16 - Echarts-社区介绍
社区是社区贡献者维护的Apache ECharts (incubating)相关作品,与官方的 Apache ECharts (incubating) 项目无关。

- 在这里可以找到一些基于echart的高度定制好的图表,相当于基于jquery开发的插件,这里是基于echarts开发的第三方的图表。
17 - Echarts-map使用(扩展)
参考社区的例子:https://gallery.echartsjs.com/editor.html?c=x0-ExSkZDM (模拟飞机航线)
实现步骤:
- 第一需要下载china.js提供中国地图的js文件;
- 第二个因为里面代码比较多,我们新建一个新的js文件 myMap.js 引入;
- 使用社区提供的配置即可。
需要修改:
- 去掉标题组件;
- 去掉背景颜色;
- 修改地图省份背景 #142957 areaColor 里面做修改;
- 地图放大通过 zoom 设置为 1.2 即可。
1 | geo: { |
18 - 最后约束缩放
1 | /* 约束屏幕尺寸 */ |