vue/cli4 项目中配置webpack-bundle-analyzer分析包插件,查找需要优化的文件
1 简介及安装
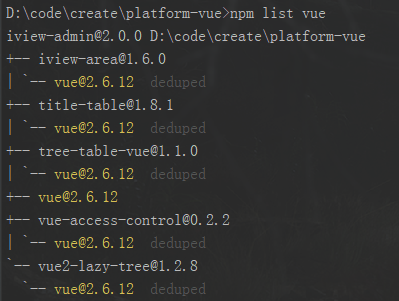
在安装 webpack-bundle-analyzer 分析包之前,在项目中可以通过 npm list vue 查看项目所使用的 @vue 版本以及运行 vue -V 查看项目所使用的 @vue/cli 版本。


webpack-bundle-analyzer 可视化资源分析工具可以直观地分析打包出的文件有哪些,及它们的大小、占比情况、各文件 Gzipped 后的大小、模块包含关系、依赖项等。
在终端或 DOS 命令窗口中输入以下的命令行先安装 webpack-bundle-analyzer
1 | npm install webpack-bundle-analyzer -D |
2 修改vue.config.js和 package.json
文件位置:
①vue.config.js
1 | module.exports = { |
在修改 package.json 文件之前,先安装 cross-env 。
1 | npm install --save-dev cross-env |
因为像 NODE_ENV = production 这样设置环境变量时,大多数 Windows 命令提示符都会阻塞 ,而 cross-env 使得我们可以使用单个命令,而不必担心为平台正确设置或使用环境变量。
②package.json
1 | "scripts": { |
注意 后面的 npm run build 也可以是 npm run dev,就看你是想在运行项目还是打包的时候使用 webpack-bundle-analyzer 分析包了
3 运行分析工具
1 | npm run analyzer 或 npm run build |
等待运行成功之后会看到如下面的图(结果太长,截取的图片)所示结果,以及项目中多了 dist 文件夹。

1 | DONE Build complete. The dist directory is ready to be deployed. |
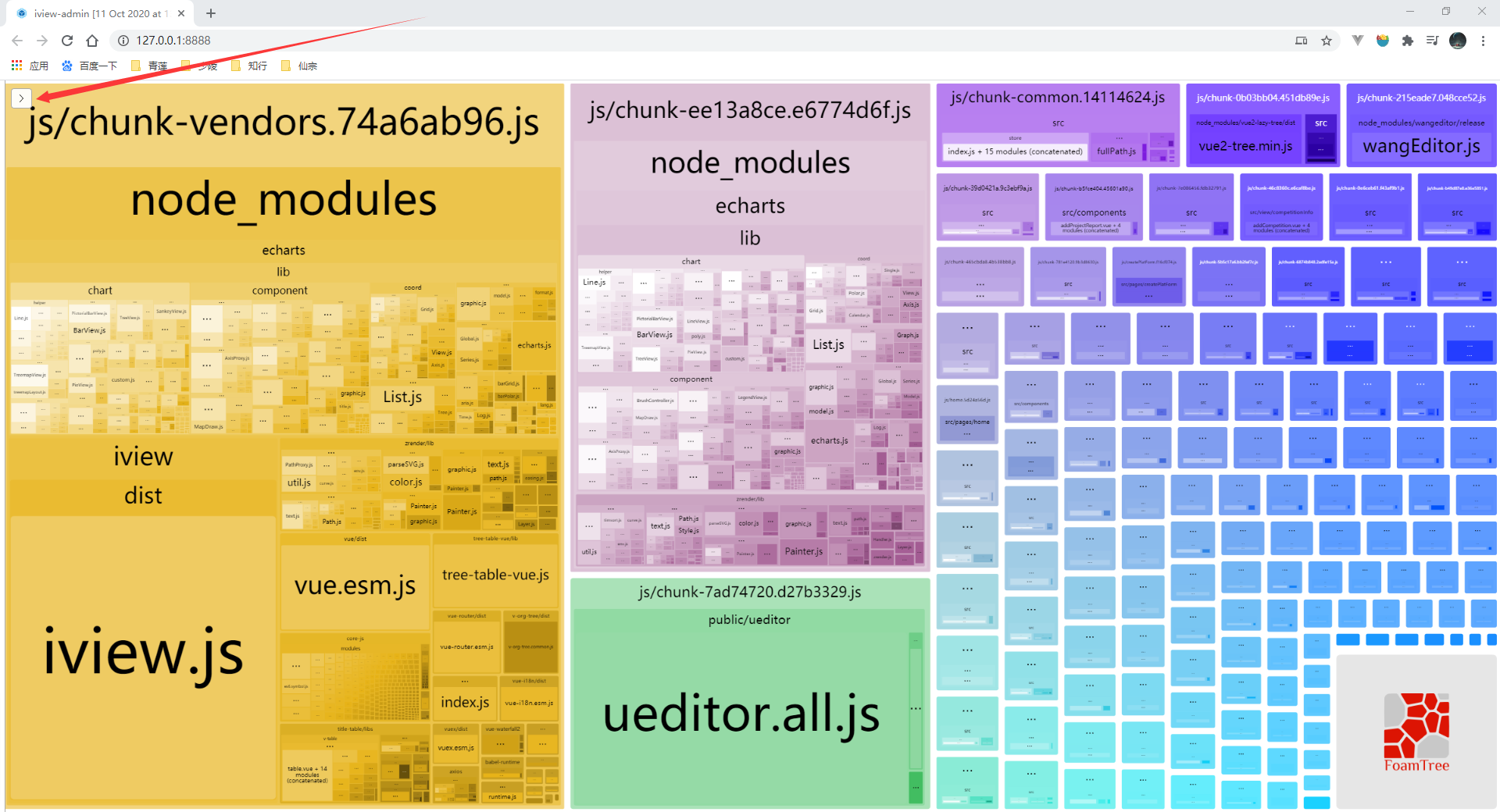
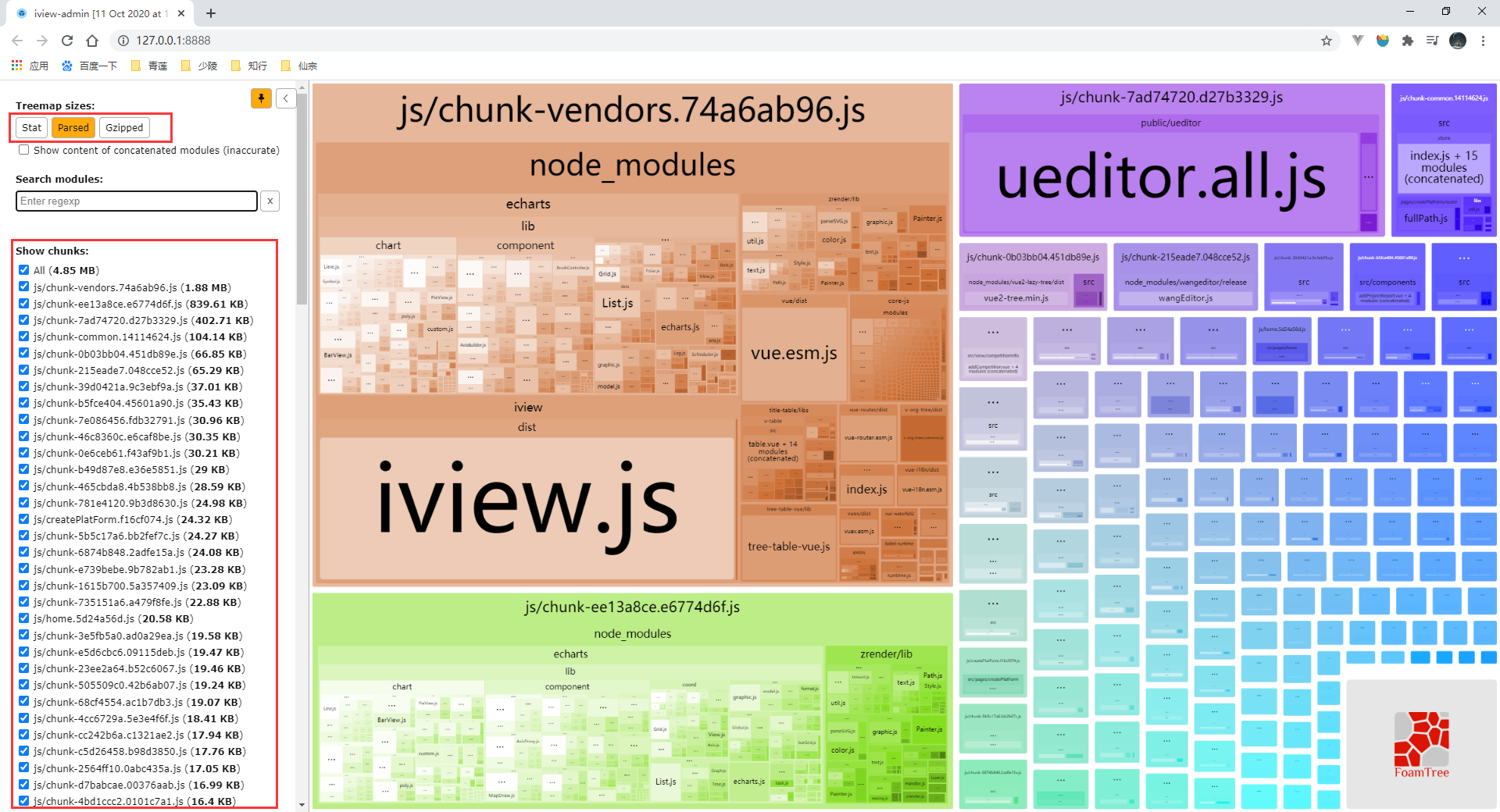
在浏览器中打开 http://127.0.0.1:8888/ :
图中占面积越大的文件,其文件的大小越大,部署到服务器之后,在浏览器中加载的时间越长,点击左上角的像箭头一样的符号可以直接查看各个文件的大小。
得到可视化的分析结果之后,接下来就对占比比较大或者依赖程度比较高的文件进行优化了。
想要深度学习 webpack-bundle-analyzer 可以前往下面的链接:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 白醭飙尘!
评论
ValineDisqus