不知道什么时候记录的 JavaScript 子在川上曰:逝者如斯夫
OneNote 转移过来的笔记,就只是以图片的形式简单的在这保存下。
一 基础、语法
二 函数、对象、数组
Hexo-pdf 插件使用以及 SpringBoot + Vue 前后端分离开发入门
一 怎么在 Hexo 博客中展示 pdf?
安装 Hexo-pdf 插件1npm install --save hexo-pdf
使用方法安装插件成功后,在 .md 文件中通过下面的语法引用。
1{% pdf 某个pdf文件本地路径或链接 %}
效果
部署到服务器再使用在博客项目根目录的 source 下新建一个 file 文件夹,并把想要在文章中引用的 pdf 文件存放在其中,比如下图中的 SpringBoot.pdf:
在运行 hexo clean && hexo g 后可以看到生成的路径
通过 hexo d 把博客部署到远端服务器,然后在想要展示上面 SpringBoot.pdf 的地方写入下面的代码:
1{% pdf https://Y-JINHAO.github.io/file/SpringBoot.pdf %}
可以看到,https://Y-JINHAO.github.io/ 是本博客网址。
总结:上面的方法亲测有效,但是 Github ...
大屏数据可视化面板的应用,以 Echarts 为例
01 - 可视化面板示例本文是根据 Pink 老师 B站的教程 ECharts数据可视化项目 和笔记所写,完成的个人数据可视化面板如下图所示:
也可以点击右侧按钮直接查看 Butterfly
注意:上述提供的数据可视化面板例子在移动端并不适配。
02 - 使用技术完成该项目需要具备以下知识:
div + css 布局;
flex 布局;
Less;
原生js + jquery 使用;
rem适配;
echarts基础。
03 - 案例适配方案
设计稿是1920px ;
flexible.js 把屏幕分为 24 等份;
cssrem 插件的基准值是 80px;在 VS Code 中插件–> 配置按钮 –> 配置扩展设置 –> Root Font Size 里面设置,然后重启 VS Code 软件保证生效。
04 - 基础设置
body 设置背景图,缩放为 100%,行高1.15;
css初始化。
12345body { // top center垂直居中靠上 background: url(https://cdn.jsdelivr ...
星星之火,可以燎原,并成长为新时代社会主义中国
有时候看见一张革命年代的老照片或是一页真实的旧书信、旧报纸、旧电文就突然懂得了那些书上的历史事件,那些为人民、为信仰、为国家与民族独立富强而斗争、战斗甚至牺牲的英雄们是多么的伟大,他们将永垂不朽。
大致按照片中发生或出现的年份从今人往前人。
十四五时期主要目标任务
高戈里2020年“青年网络公开课”提纲
天问一号
歼二〇
橘子洲头
去依附
梁家河七年知青岁月,从基层做起。
建设一个新世界我们不但善于破坏一个旧世界,我们还将善于建设一个新世界。
湘水之岸
抗美援朝
开国大典人民英雄永垂不朽
反攻
延安
瞿秋白就义这世界对于我仍然是非常美丽的。一切新的,斗争的,勇敢的都在前进。那么好的花朵,果子,那么清秀的山和水,那么雄伟的工厂和烟囱,月亮的光似乎也比从前更光明了。但是,永别了,美丽的世界!
...
JS中创建对象的四种常见方法
一 对象字面量对象字面量就是一个 {},里面的属性和方法均是 key : value 键值对。
12345678let teacher = { name:'扶桑', age:27, school:'神木中学', teach:function(){ console.log(this.name +'教语文') }}
二 工厂模式上面创建对象的方式是单个单个的,当要创建很多和上面有相同特征对象时,繁琐又耗时间。这时使用工厂模式大批量地创建对象。
12345678910111213141516function Teacher(name,age,course){ var teacher = { name, age, school: '太阳中学', teach:function(){ console.log(this.na ...
vue/cli4 项目中配置webpack-bundle-analyzer分析包插件,查找需要优化的文件
1 简介及安装在安装 webpack-bundle-analyzer 分析包之前,在项目中可以通过 npm list vue 查看项目所使用的 @vue 版本以及运行 vue -V 查看项目所使用的 @vue/cli 版本。
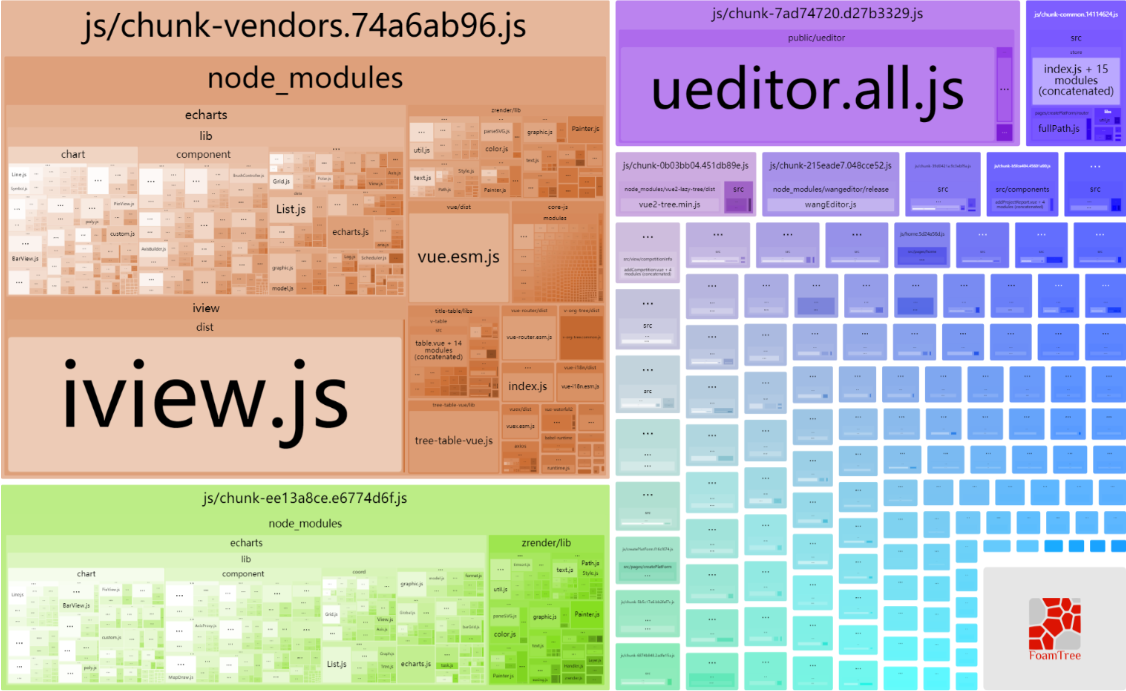
webpack-bundle-analyzer 可视化资源分析工具可以直观地分析打包出的文件有哪些,及它们的大小、占比情况、各文件 Gzipped 后的大小、模块包含关系、依赖项等。
在终端或 DOS 命令窗口中输入以下的命令行先安装 webpack-bundle-analyzer
1npm install webpack-bundle-analyzer -D
2 修改vue.config.js和 package.json文件位置:
①vue.config.js12345678module.exports = { chainWebpack: config => { if (process.env.use_analyzer) { // 分析 config .plugin('we ...